Webbdesign • E-handel • Webbutveckling
SMBT
2024–2025 | Sverige, Borås
Kund
SMBT är ett litet företag grundat i Borås, Sverige. Företaget producerar och säljer produkter för restaurangägare, såsom hemlagade såser, pizzadeg och hamburgerbröd. Även om SMBT för närvarande endast verkar i Sverige planerar de att expandera till andra europeiska länder.
Utmaning
SMBT bad oss att vara med dem genom hela den kreativa processen. Vårt primära mål var att utveckla en informativ webbplats om företaget och ytterligare en webbutik där användarna skulle kunna köpa produkter. Eftersom SMBT inte hade något visuellt innehåll från början, hjälpte vi dem att skapa sin visuella identitet och bistod med produktfotografering.
Inledande Idéer
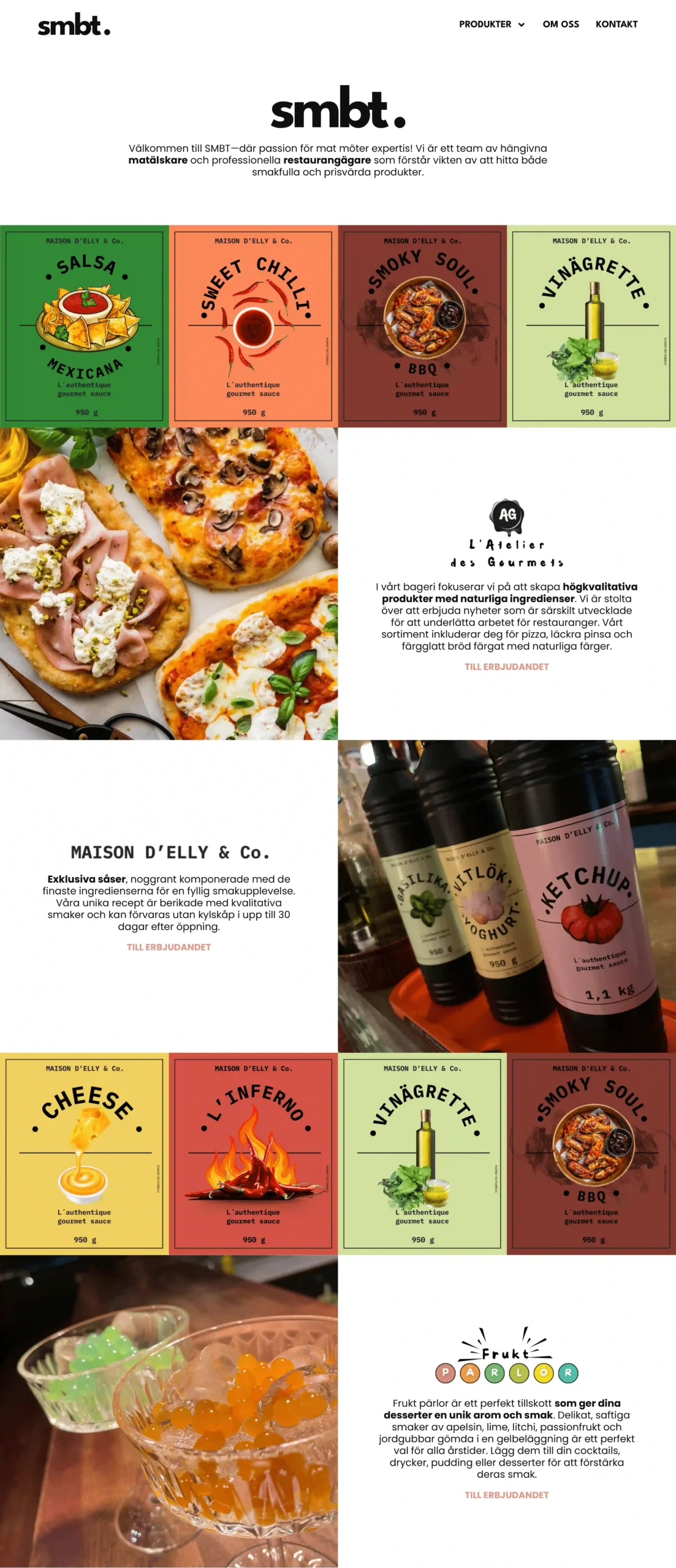
I början av projektet satte vi oss ner med SMBT-teamet för att diskutera deras första idéer. Resultatet var enkelt: målet är att skapa en "vallmofärgad" webbplats med massor av färger, positiva vibbar och många animationer. Och det var vad vi valde.
Efter några skisser och utkast hade vi den första versionen av webbplatsen klar: den var färgglad, full av energi och rörelse. Teamet var dock inte övertygade—de förstod snabbt att deras ursprungliga idé var för ambitiös och de föredrog en enklare, mer informativ och minimalistisk webbplats. Det var där vi började arbeta.



Enkelhet och Elegans
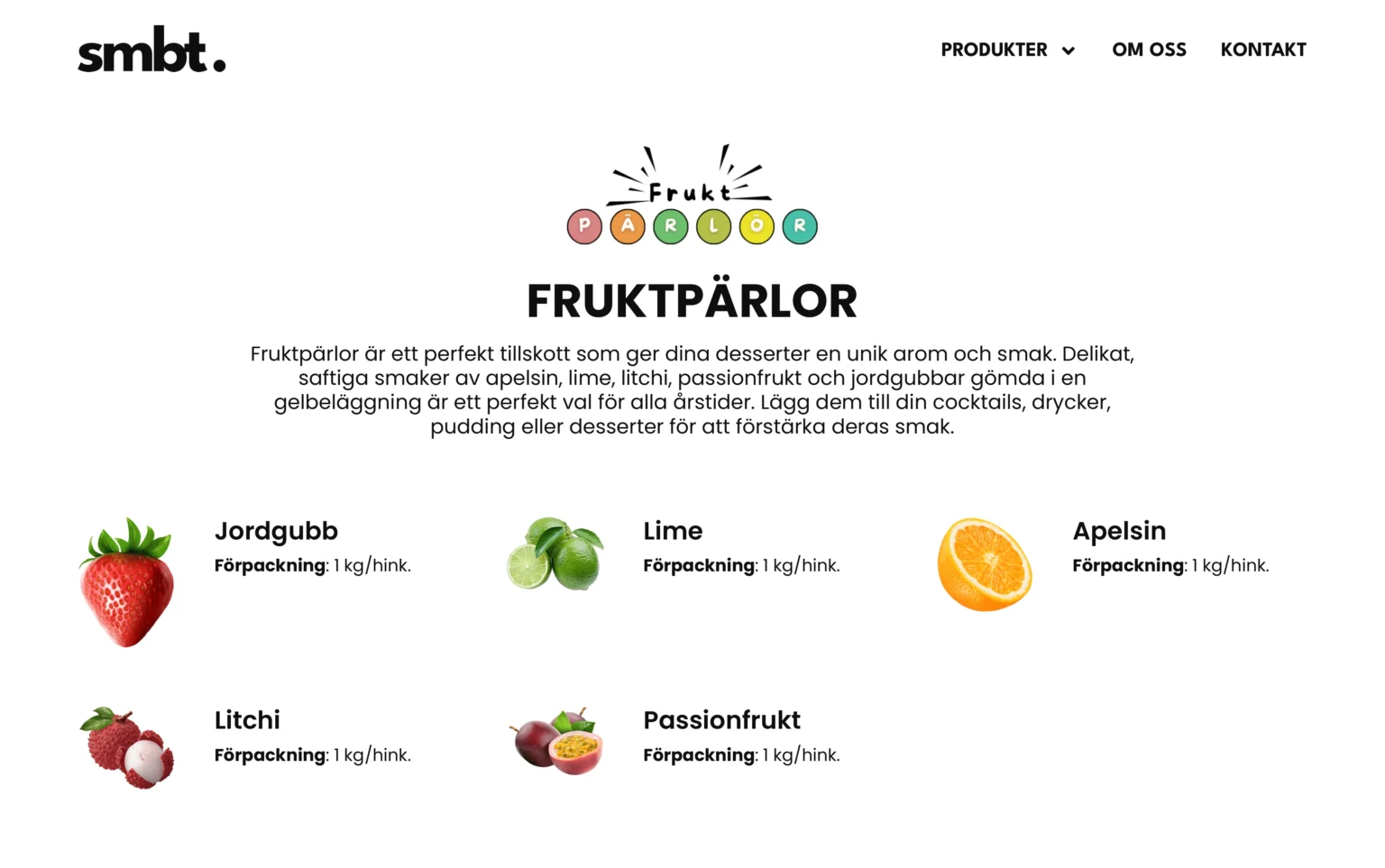
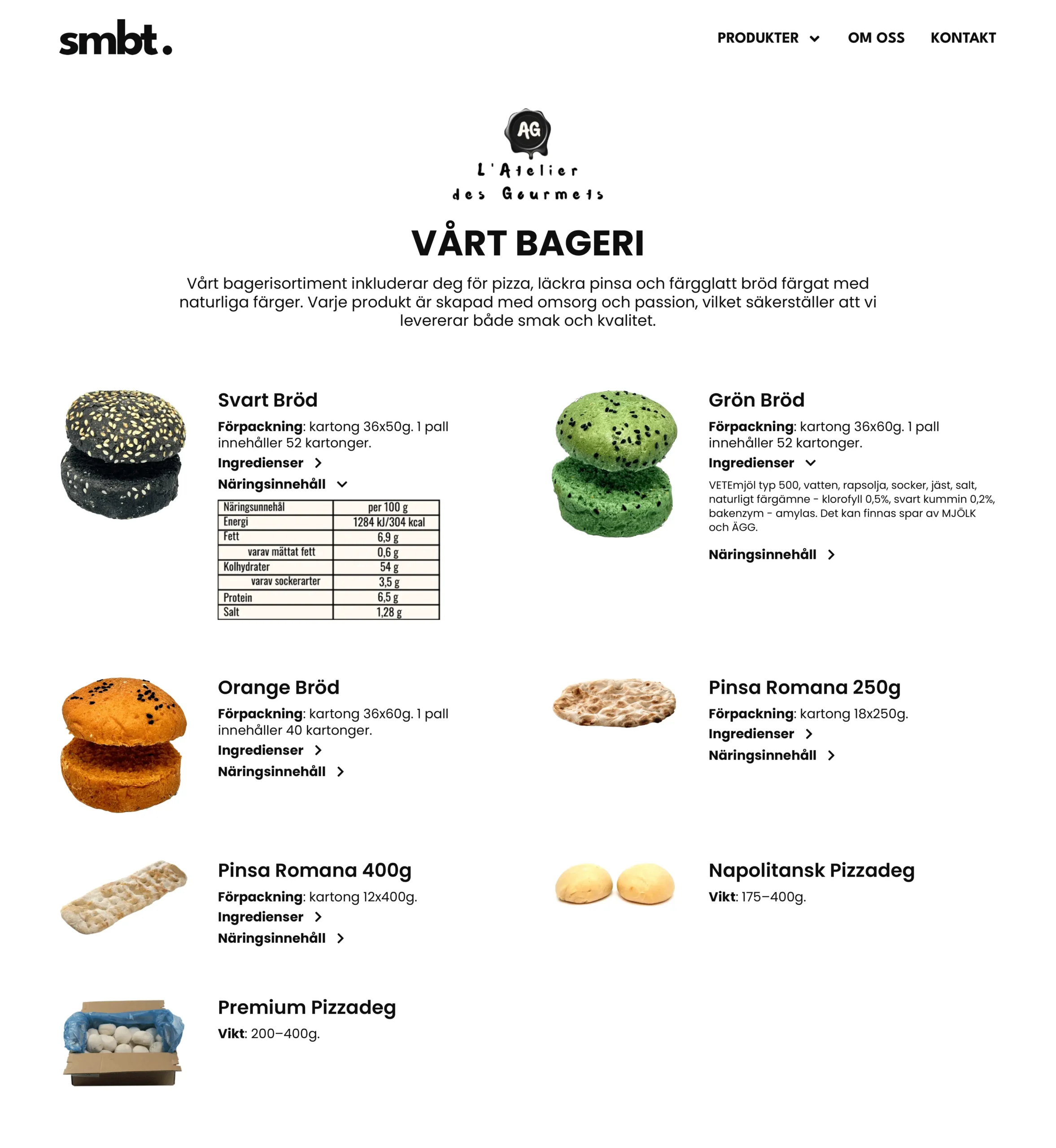
Den nya idén var annorlunda. Färgen—istället för att vara webbplatsens fokus—blev en accent som kompletterade det vita uttrycket. SMBT-varumärket var tillräckligt färgglatt och poppigt, därav valet att göra webbplatsen minimalistisk. Vi valde en ren vit bakgrund på alla sidor och svart typsnitt för kontrast.
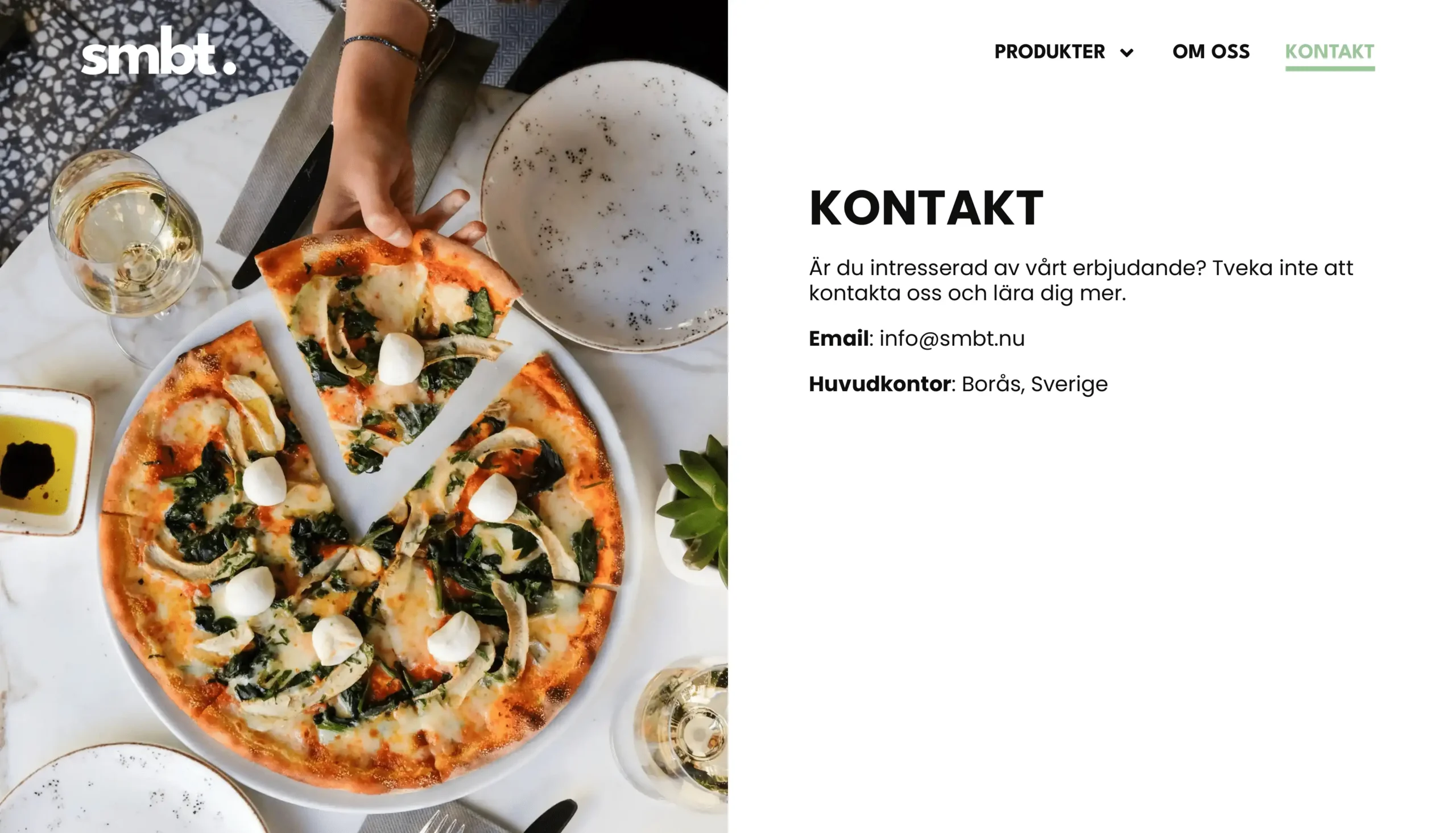
Vi skapade två olika navigeringsfält, svarta och vita, som vi använde omväxlande beroende på sidans layout. Det gjorde att vi kunde skapa ett tydligt utseende och skapa sidor som är lätta att navigera och läsa.


Copywriting
Även om SMBT hade sin idé, sitt uppdrag, sina mål och sina värderingar utarbetade, kämpade de med budskap och kommunikation. Det var där vi kom in för att hjälpa dem med copywriting för webbplatsen.
Tillsammans med teamet skapade vi en text för varje sida som var både informativ och kortfattad på samma gång. Målet var att berätta om varumärkets uppdrag på ett sätt som inte skulle överväldiga läsaren.
Visuell identitet
SMBT hade ingen ordentlig visuell identitet att arbeta med. Allt de hade åt oss var en uppsättning egenutvecklade logotyper och en färgpalett med nedtonade pastelltoner.
När det gäller logotypen valde vi ett enkelt varumärkesnamn skrivet med gemener och ett skiljetecken i slutet för extra betoning. Vi introducerade inga visuella element, såsom ikoner eller symboler, i logotypen för att hålla den så tydlig som möjligt.
Vi bestämde oss för att inte ändra den ursprungliga färgpaletten för mycket. Vi justerade dock färgdjupet för att få in mer kontrast och livfullhet.








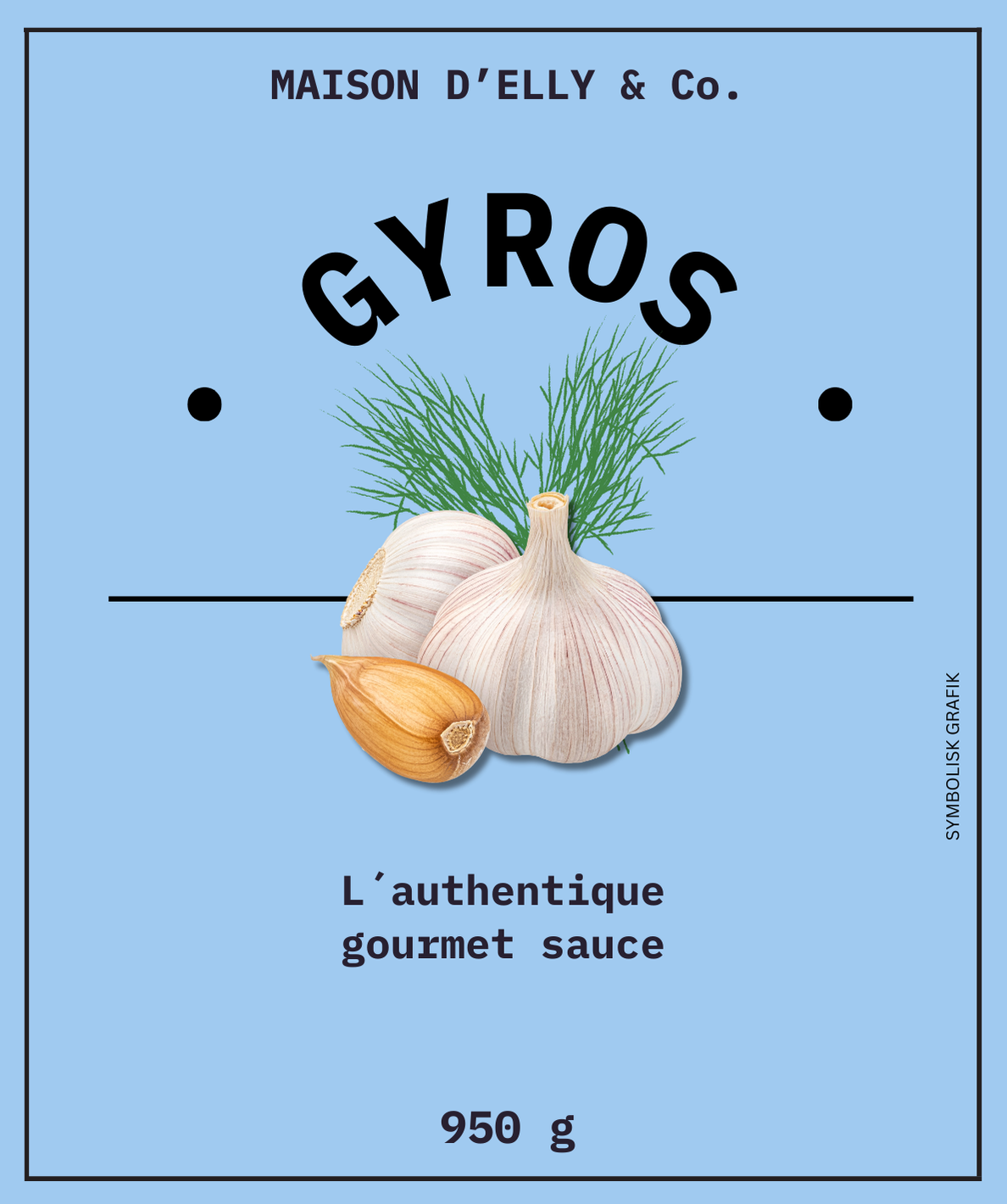
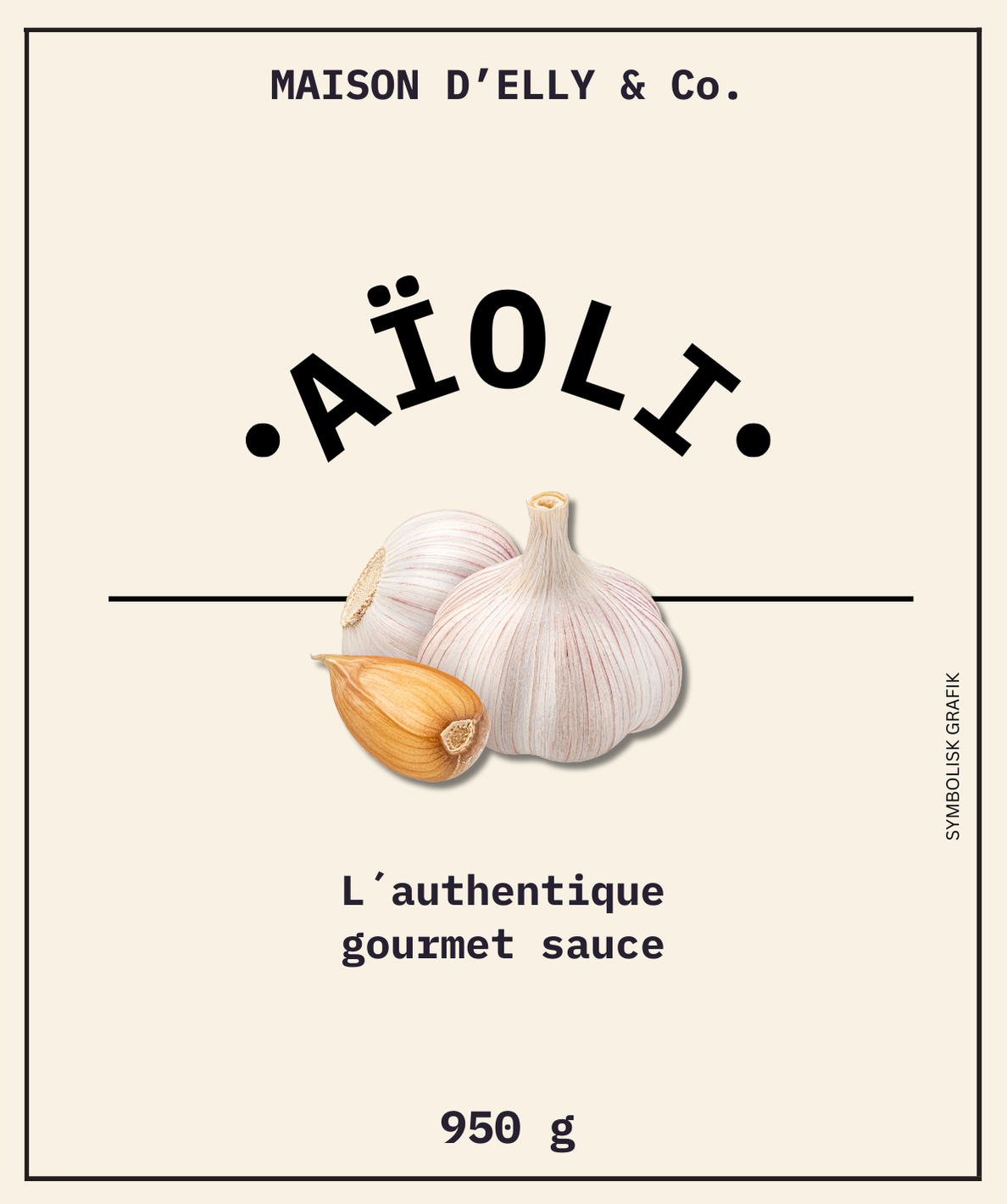
Grafiska Material
Vi hade turen att få tag på gott om grafiskt material från SMBT:s team, inklusive bilder och etiketter för deras produkter och logotyper för deras undervarumärken. Detta gjorde det enklare för oss att designa webbplatsen, eftersom vi inte behövde skapa grafiken själva.





Produkt Fotografi
Det SMBT saknade var ordentlig produktfotografering. De hade inga bilder på sina såsflaskor och andra ätbara produkter i naturlig miljö, och det var där vi kom för att hjälpa till.
Vi besökte en av restaurangerna där SMBT säljer sina produkter, och tillbringade ett par timmar där med att ta bilder på deras varor. Vi fick fram över 25 högkvalitativa bilder som vi kunde använda på hemsidan och som SMBT senare kunde använda i sina sociala medier.

Slutsats
Huvuddelen av webbutvecklingsprojektet är nu slutfört med den visuella identiteten färdigställd och en informativ webbplats lanserad. Hösten 2025 kommer vi att fortsätta utveckla e-handelslösningen för SMBT för att expandera deras verksamhet. Vi fortsätter att hålla kontakten med SMBT gällande ytterligare hjälp med produktfotografering och eventuellt innehållsskapande för sociala medier.

